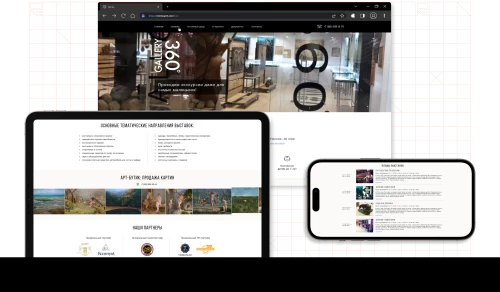
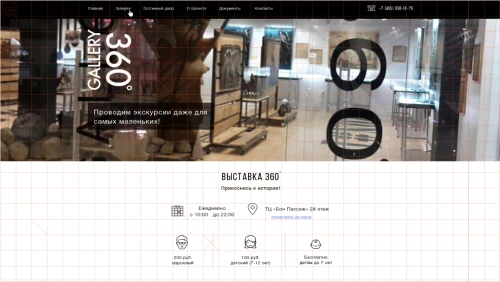
360 gallery – Interactive museum
Website development for an interactive museum.

Objective of the project —
Development of an interactive museum with online visits.
Technology stack —
— Vue.js, Pinia to create the front part of the site;
— Laravel, PHP for creating the back part of the site;
— Postgre for creating databases.

Results —
- Attracting audiences to exhibitions and events
- Implemented 3D visualization of cultural objects
- Implemented the opportunity to advertise exhibitions and events